
오늘은 티스토리 블로그 글 제목 바 카테고리 위치 및 배경색, 글꼴 편집과 관련된 정보를 알려드리려고 합니다. 저번 시간에 제목 배경에 있는 이미지를 삭제하는 방법에 대해 올려놓았는데 이어서 오늘도 제목 배경에 있는 카테고리 위치 변경, 일반 글꼴 및 배경 색상 수정하는 방법에 대해 자세히 설명해 드리도록 하겠습니다.
제목 배경 이미지를 삭제하는 방법은 아래 글에서 확인하시기 바랍니다.
티스토리 블로그 상단 글 제목 배경 내 카테고리 위치 변경하기
제목 배경 내 카테고리 위치 수정하기 전 화면
아래 이미지를 보시면 글 제목이 있는 배경 내 카테고리가 3줄로 되어있습니다.
오늘 수정할 부분은 해당 글이 어느 카테고리에 속해있는지 나타내는 카테고리입니다.
맨 위에 있는 카테고리 위치를 글 제목 아래로 이동하려고 합니다.

스킨 편집에서 수정할 html 코드 찾기
관리 - <스킨 편집> - <html 편집> - ctrl + f - 검색창 열기
검색창에 <span class="category"> 입력하고 키보드 Enter 클릭
그러면 아래 이미지처럼 426번 행에 해당 위치가 보입니다.

html 코드 수정하기
<div class="inner"> 아래 426번 행에 해당 코드가 보이는데 426번 행 전체를 <복사>해서 메모장에 <붙여 넣기> 합니다. 그리고 코드가 있던 426번 행은 삭제합니다.
다음 메모장에 붙여 넣은 코드를 복사해서 <span class="meta"> 아래 428번 행에 붙여 넣기 합니다. 이때 <span class="meta"> 아래 다른 코드들과 같은 위치에 있도록 스페이스바로 들여 쓰기 합니다.

html 코드 수정 후 제목 배경 카테고리 위치 확인
수정이 완료되었으면 F5 클릭으로 페이지 <새로고침>을 하고 글 제목 배경 내에 있는 카테고리가 어떻게 이동했는지 확인합니다. 이미지를 보시면 글 제목 상단에 위치했던 카테고리가 제목 아래로 내려간 것을 확인할 수 있습니다.

제목 배경 색상 변경하기
티스토리 블로그 글 제목이 있는 배경의 색상을 본인의 성향에 맞게 변경하는 방법을 알려드리겠습니다.
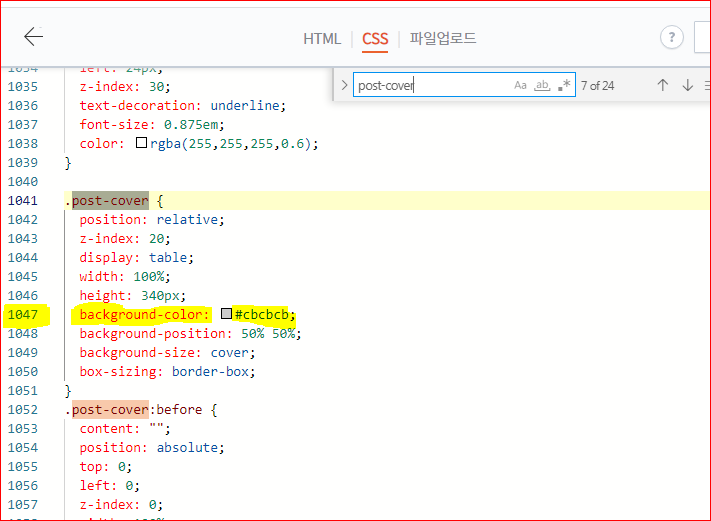
관리 - <스킨 편집> - <html 편집> - <CSS> 클릭 - 검색창 - <post-cover> 입력하고 엔터키를 누릅니다. 1041번 행 아래 1047번 행 <background-color: □ #cbcbcb;> 이 글 제목 배경색을 수정하는 코드입니다.

<#cbcbcb;> 위에 마우스를 올리면 색상표가 나오는데 여기서 원하는 색을 클릭하고 <적용>을 눌러줍니다. 그러면 <#cbcbcb;> 코드가 <dbdada;>로 변경된 것을 확인할 수 있습니다. 변경코드는 색상에 따라 다릅니다.

그리고 블로그 글 확인 페이지 <새로 고침>을 한 후 변경된 색상을 확인하면 됩니다.
제목바 배경색 투명하게 만드는 방법
스킨편집 - html편집- CSS클릭 - 검색창 - <.post-cover:before>
1060번행 <background-color>를 raba(0,0,0,0); 으로 색상 변경합니다.
아래는 색상 수정후 이미지입니다.

제목 배경 내 카테고리 일반 글꼴 편집하기
<관리> - <스킨 편집> - <html 편집> - <CSS> 클릭 - 검색창 - <category> 입력 - 엔터 키를 클릭합니다.
1069번 행에서 <'post-cover. category <{> 앞에 부분을 전부 삭제합니다.

개인적으로 저는 이 부분은 별로 선호하지 않아서 저는 적용하지 않았습니다.
오늘은 이렇게 글 제목 배경 내 카테고리 위치를 변경하거나 배경색을 변경하는 등 유용한 정보를 알려드렸습니다. 다음 시간에도 더 좋은 정보를 계속해서 올려드리도록 하겠습니다.
글 제목 텍스트 및 제목 바 공간 편집하기
'티스토리블로그 관리' 카테고리의 다른 글
| 모바일용 제목 텍스트 및 제목바 공간 편집하기 (0) | 2023.03.02 |
|---|---|
| 웹용 제목 텍스트 및 제목 바 공간 편집하기 (0) | 2023.03.01 |
| 티스토리 블로그 상단 글 제목의 배경 이미지 삭제하는 방법 (1) | 2023.02.28 |
| 구글 서치콘솔 rss 제출 <가져올 수 없음> 완벽해결 (7) | 2023.02.25 |
| 다음에서 무료로 내 사이트 검색등록하는 방법 (0) | 2023.02.25 |






댓글