
오늘은 저번 시간에 이어 모바일용 제목 텍스트 및 제목바 공간을 편집하는 방법을 알려드리도록 하겠습니다.
웹용으로만 편집을 하면 스마트폰으로 티스토리 블로그 글을 읽을 때 제목이 잘려서 보이거나 제목 텍스트가 이상하게 보일 때가 있습니다. 이런 현상을 막기 위해서 환경에 맞게 모바일용으로 코드를 수정해 주어야 합니다. 모바일용 제목바 편집은 티스토리 블로그 <관리> - <꾸미기> - <스킨편집> - <html 편집> - <CSS>에서 합니다. 웹용 <CSS> 코드는 맨 처음 나오는 <. post-cover >가 들어간 부분이고 모바일용 <CSS> 코드는 < @media screen and (max-width:767px) { > 부분입니다.
여기서 행 번호는 다르니 참고하시기 바랍니다. 자, 그럼 시작해 볼까요?
웹용 제목 텍스트 및 제목바 공간 편집하기를 보려면 아래글을 확인하시기 바랍니다.
제목바 내부 공간 편집하기
제목바 사이즈
제목바 사이즈는 웹용과 모바일용이 같이 사용되므로 모바일에서 따로 수정하지 않아도 됩니다.
모바일 제목바 상단 공백 줄이기
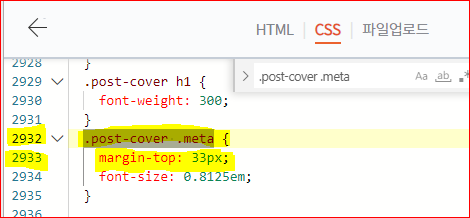
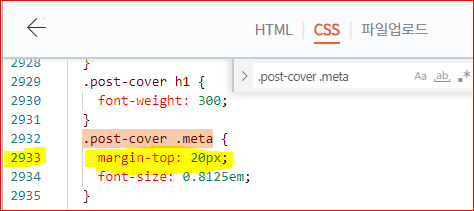
2932번 행 <. post-cover. meta >
높이 조절 : < margin-top: 33px;>에서 margin-top을 20으로 변경하여 공간 사이즈를 줄였습니다.


모바일 제목바 하단 공백 줄이기
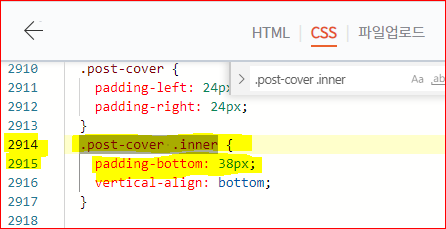
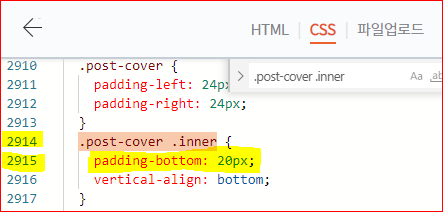
2914번 행 <. post-cover. inner >
높이 조절 : < padding-bottom: 38px; >에서 높이를 20으로 수정하였습니다.


모바일 제목과 본문사이 공백 줄이기
제목바 사이즈를 줄였기 때문에 폰에서 글을 보면 글 제목과 본문사이 공간이 많이 생깁니다.
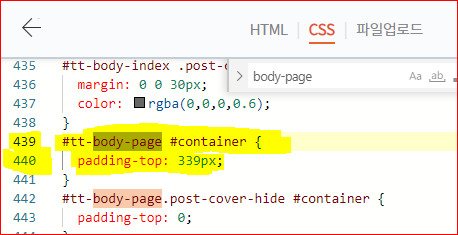
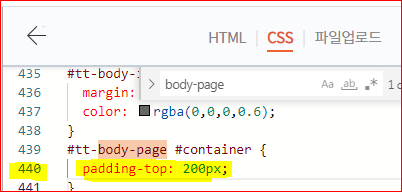
439번 행 < ##tt-body-page #container >
높이 조절 : < padding-top: 339px; >를 200px로 제목과 본문 사이 공간을 줄였습니다.


수정하기 전에는 제목과 본문 글사이에 공백이 많았는데 수정한 후 공간이 줄어들고 본문과 자연스럽게 연결되었습니다.

모바일에서 긴 제목글이 잘려서 일부가 보이지 않는 문제 해결
가끔 긴 제목글을 올렸는데 핸드폰으로 보면 제목이 잘려서 다 보이지 않는 문제가 발생합니다. 이런 경우 제목을 다 보이게 하는 방법을 알려드리겠습니다.
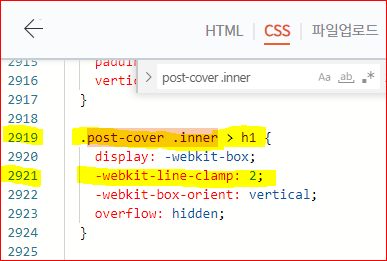
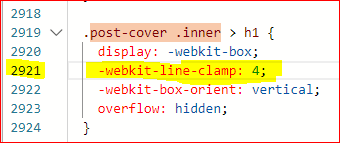
2919번 행 <. post-cover. inner >
텍스트 길이 표시 : < -webkit-line-clamp: 2 >에서 숫자 2를 4로 수정하면 긴 제목글이 전부 보이게 됩니다.


오늘 이렇게 모바일용 제목 텍스트 및 제목바 공간 편집하는 방법에 대해 알려드렸습니다.
많은 도움이 되었기를 바랍니다.
티스토리블로그 본문 소제목에 테두리 바를
추가하는 방법
'티스토리블로그 관리' 카테고리의 다른 글
| 티스토리 북클럽 블로그명 맨 위에 넣기 (0) | 2023.03.06 |
|---|---|
| 티스토리블로그 본문 소제목 편집하기 (0) | 2023.03.02 |
| 웹용 제목 텍스트 및 제목 바 공간 편집하기 (0) | 2023.03.01 |
| 글 제목 바 카테고리 위치 및 배경색, 글꼴 편집하기 (0) | 2023.02.28 |
| 티스토리 블로그 상단 글 제목의 배경 이미지 삭제하는 방법 (1) | 2023.02.28 |






댓글