
오늘은 티스토리 블로그 본문 소제목 편집하기에 대해 자세히 알려드리도록 하겠습니다. 블로그에 글을 올릴 때 소 제목을 쓰고 그 아래에 내용을 입력하게 됩니다. 그런데 소제목과 아래 내용이 잘 구분이 안되어 글을 읽을 때 가독성이 떨어지는 아쉬움이 있습니다. 그래서 오늘은 이런 부분을 어떻게 해결하는지에 대하여 설명해 드리겠습니다. 본문 소제목 편집은 <관리> - <꾸미기> - <스킨편집> - <html 편집> - <CSS>에서 합니다.
웹용과 모바일용 각각 따로 해야 하는데 <웹용>은 처음 나오는 <. post-cover >에서 수정하고, <모바일용>은 < @media screen and (max-width: 760px) { >에서 편집합니다.
그럼 시작해 볼게요,
웹용 제목 텍스트 및 제목바 공간 편집하기에 대한 내용은 아래에서 확인하세요.
본문 소제목과 <CSS> 코드 이해하기
<CSS> 코드 목록
Web Font : 웹 글꼴
Type Selector Rest : 타입 선택기 리셋
Accessibility Navigation : 옵션 내비게이션
Layout Selector : 레이아웃 선택기
Components : 성분
Entry Content : 본문 텍스트 디자인
Comment : 댓글
Aside(sidebar) : 사이드바
Option(color Type & List Type) : 옵션 (색상유형 및 목록유형)
Retina Display : 디스플레이
Media Screen : 미디어 화면
티스토리 블로그에 글을 쓸 때 우리는 [ 제목 1 > 본문 > 제목 2 > 본문 > 제목 3 > 본문 ] 이렇게 작성합니다.
블로그 글쓰기 위에 <본문 1> 옆에 ∨ 를 클릭해 보시면 <제목 1>, <제목 2>, <제목 3>, <본문 1>, <본문 2>, <본문 3 >으로 보입니다.
<제목 1> : 본문의 큰 제목
<제목 2> : <제목 1>의 소제목
<제목 3> : <제목 2>의 소제목
<본문 1> : <제목 3>의 내용
<본문 2> : <본문 1>의 내용
<본문 3> : <본문 2>의 내용입니다.
<CSS> 코드에서는
<h1> : 블로그의 글 제목
<h2> : <제목 1>
<h3> : <제목 2>
<h4> : <제목 3> 이렇게 표시됩니다.
우리는 본문의 맨 위 소제목을 편집해야 하므로 <h2, h3> 부분의 하단에서 내용을 수정하면 됩니다.
웹에서 소제목 편집하기
소제목 <h2>에 테두리바 추가하기
기존 <css> 코드에는 기본 세팅만 되어있어 소 제목에 테두리를 삽입하려면 새로운 코드를 만들어서 넣어주어야 합니다. 테두리를 넣는 코드는 아래와 같습니다.
font-weight:bold; 텍스트 굵기
border-left:solid 0.5em #ffd400; 왼쪽 테두리 (텍스트 왼쪽에 크기 0.5em, 색상 #ffd400인 테두리를 만듦)
border-bottom:solid 2px #ffd400; 하단 테두리 (텍스트 하단에 굵기 2px, 색상 #ffd400인 테두리를 만들기)
padding-left: 1em; 왼쪽 패딩
text-indent: 0; 텍스트 들여 쓰기
margin-bottom: 0.4em; 소 제목과 다음줄 텍스트사이 공간 (마진)
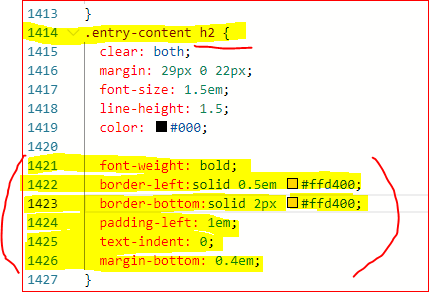
1414번 행 <. entry-content h2 >
<h2> 코드 맨 아래에 위에 새로 만든 코드를 추가해서 넣으면 됩니다.
아래 이미지에서 1421번 행부터 1426번 행까지 새로 추가한 코드입니다. 행 번호는 개인마다 다릅니다.

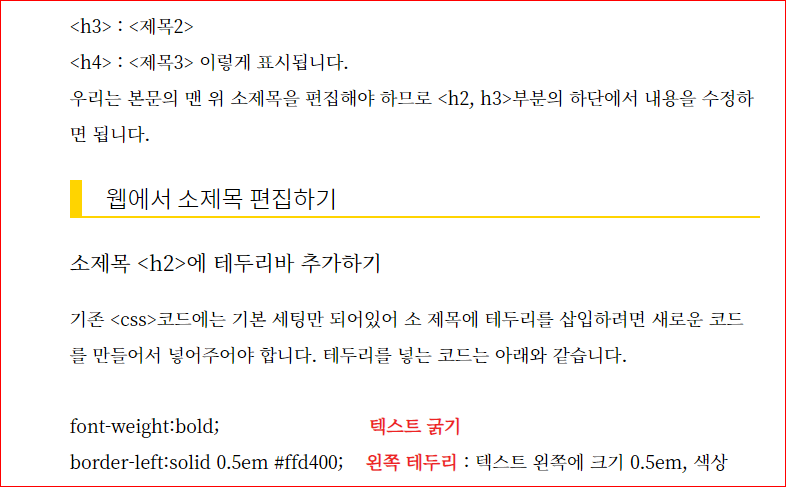
아래는 본문 소제목 <h2> 하단에 테두리 코드를 추가한 후 페이지에서 실제 보이는 화면입니다. 원래 하단 테두리 굵기를 1로 했다가 색상이 밝아 너무 얇은 것 같아 2로 수정했더니 좀 뚜렷하게 구분이 보였습니다.

모바일에서 본문 소제목 <h2>에 테두리 바 추가하기
웹용 소제목 <h2> 코드를 수정했다면 모바일용도 별도로 추가를 해 주어야 합니다.
모바일용 코드도 위에 웹용 코드와 같은데 <h2> 소제목을 편집하겠다는 것을 지정해 주면 됩니다.
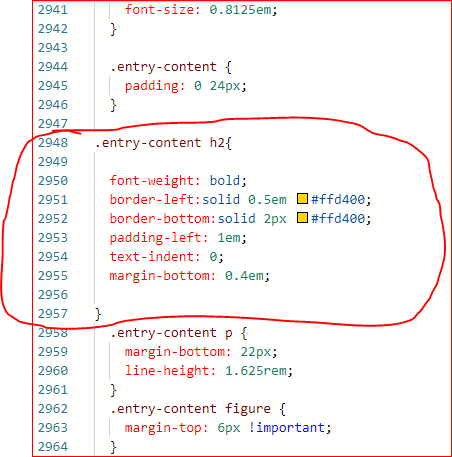
2944번 행 <. entry-content {
padding: 0 24px; > 아래 2948번 행부터 2957번 행사이에 코드를 추가합니다. 코드는 메모장에 미리 입력해놓고 하는 게 좋습니다.
. entry-content h2 {
font-weight: bold;
border-left: solid 0.5em #ffd400
border-bottom: solid 2px #ffd400
padding-left: lem;
text-indent: 0;
margin-bottom: 0.4em;
}
코드를 입력한 다음 적용을 클릭하고 페이지에서 새로고침을 합니다.

오늘은 웹과 모바일에서 본문 소제목에 테두리 바를 추가하는 방법에 대하여 알려드렸습니다.
'티스토리블로그 관리' 카테고리의 다른 글
| 티스토리 블로그 구글 애드센스 승인 (0) | 2023.03.06 |
|---|---|
| 티스토리 북클럽 블로그명 맨 위에 넣기 (0) | 2023.03.06 |
| 모바일용 제목 텍스트 및 제목바 공간 편집하기 (0) | 2023.03.02 |
| 웹용 제목 텍스트 및 제목 바 공간 편집하기 (0) | 2023.03.01 |
| 글 제목 바 카테고리 위치 및 배경색, 글꼴 편집하기 (0) | 2023.02.28 |





댓글